Pages are the most versatile module in Spike@School and are a key building block for your website. You'll use these often.
We have heaps of modules to do specific things, but when you encounter a problem that isn't solved by one of our modules, chances are, using a Page will solve it! Adding a Page is a quick and easy way for you to add content to your website.
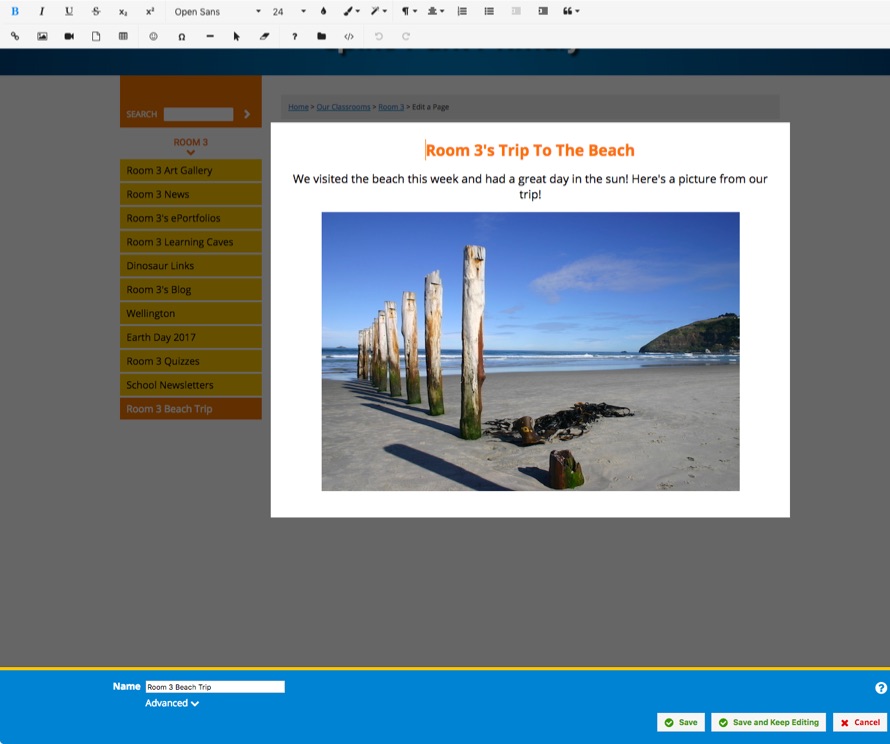
You can add a new Page by choosing Page from the ‘Add a New’ menu in the Construction Zone. You'll get this screen:

Creating New Pages
We use a great little in-browser HTML (the language of the web) Editor that makes it really easy to format Text and insert Images, Videos, Tables, and Links right within your website. It looks and behaves much like Word does.
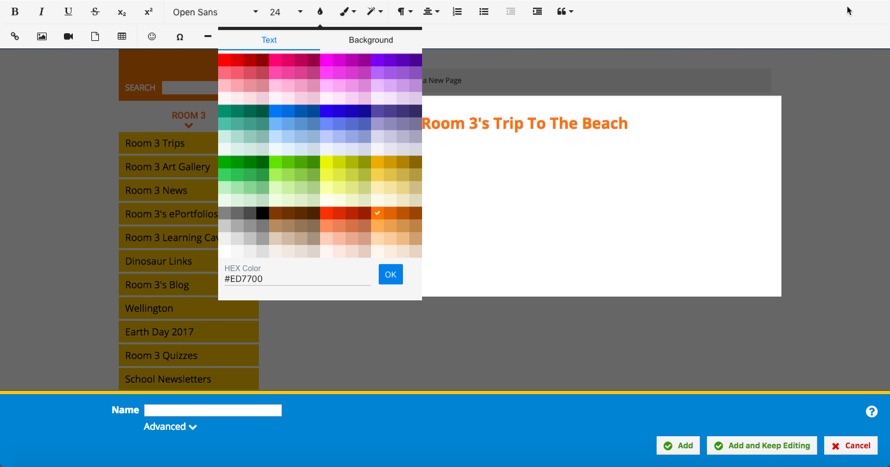
You can type straight into the Editor and make the Text bold, underline it, change the colour, center it or create a list - just like in Word.

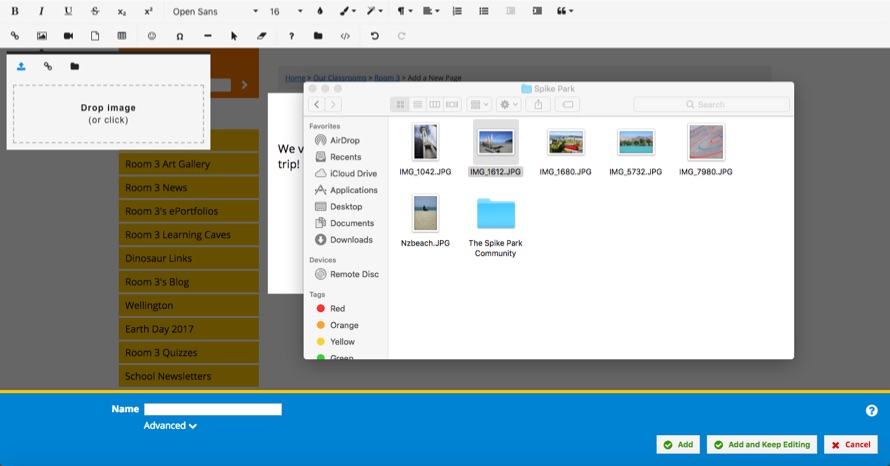
Inserting Images is easy - just click the ‘Insert Image’ icon on the toolbar and a little pop-up will appear to help you manage Images. From here you can link to other Images on the web, browse Images that you've already uploaded to Spike@School or you can upload new Images by simply dragging them from your own files into the pop-up box.

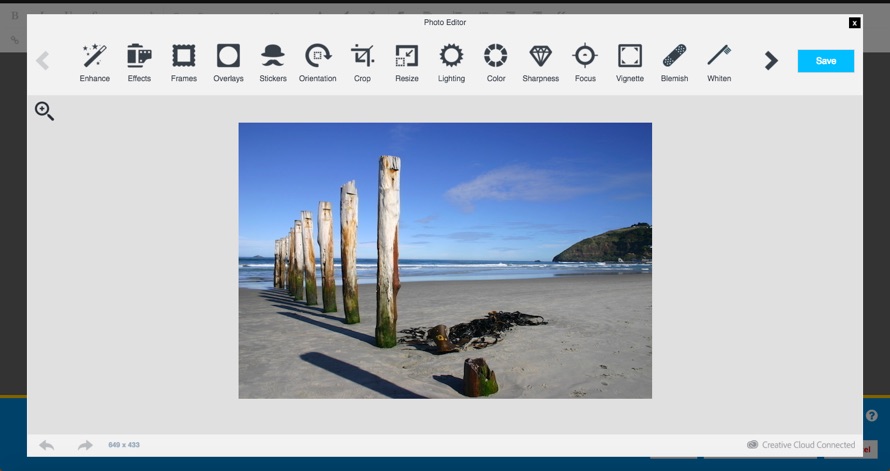
Once you've inserted your new Image you can click on it within the Editor to edit and customise details of the Image - like its alignment and size, or you can click on 'Advanced Edit' to access a full range of Image editing options.

Here's an example of a Page I just created within the Editor. Before clicking 'Save' to add your new Page to your website, remember to give your Page a 'Name' in the field in the bottom left of the screen.

Viewing Your Page
Now I can visit our site and view our new Page. It all works great because once you've saved your Page, Spike@School automatically builds the index bar and all of the website template stuff for you. You only have to worry about adding the content!

